반응형

Introduction
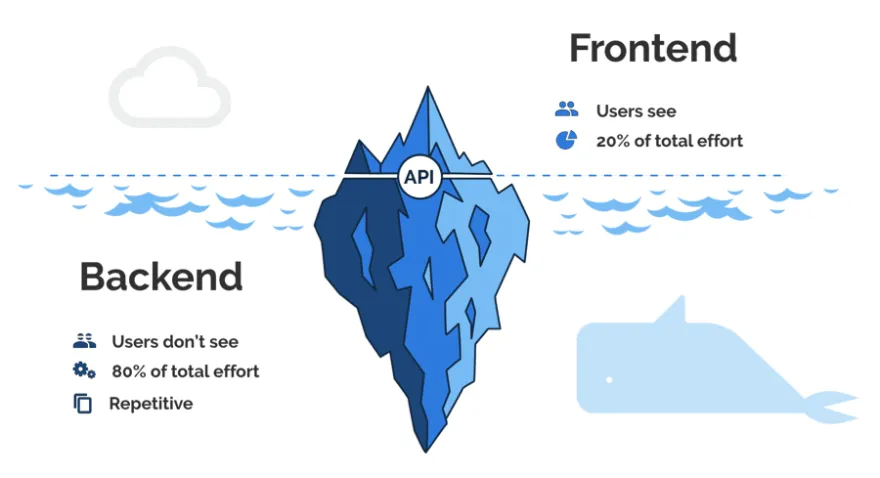
웹 개발은 대략적으로 두 가지 주요 영역으로 나뉩니다.
프론트엔드와 백엔드 이 두 영역은 웹사이트나 웹 애플리케이션의 생성과 관리에 있어서 핵심적인 역할을 합니다. 그러나, 이 두 영역이 어떻게 다르며, 각각이 웹 개발에 어떤 역할을 하는지를 이해하는 것이 중요합니다.
프로트엔드란?
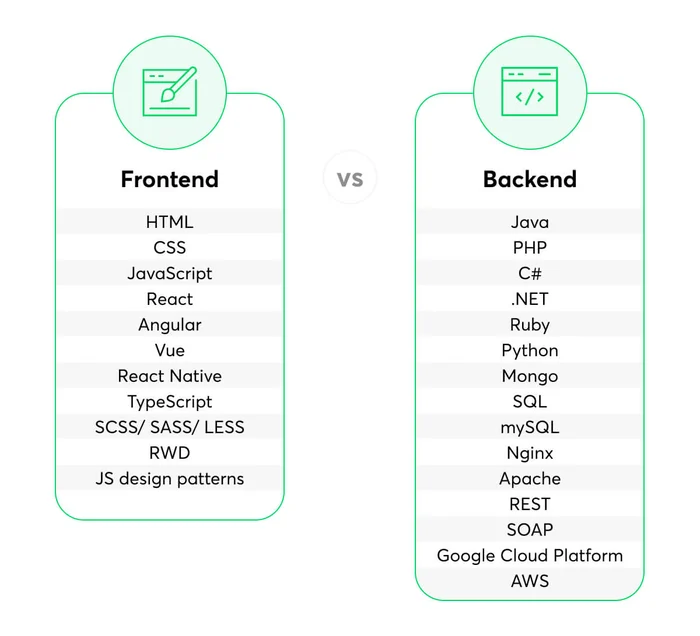
프론트엔드, 또는 '클라이언트 사이드' 개발은 사용자가 웹사이트와 직접적으로 상호작용하는 부분을 말합니다. 이는 웹사이트의 디자인, 사용자 인터페이스 및 사용자 경험 등을 포함하며, HTML, CSS, JavaScript 등의 기술을 활용합니다.
예를 들어, 웹사이트의 레이아웃, 버튼이 클릭될 때의 반응, 이미지 슬라이더 등이 프론트엔드 개발의 결과물입니다.
백엔드란?
백엔드, 또는 '서버 사이드' 개발은 웹사이트의 '뒷단'에서 일어나는 프로세스를 관리합니다. 이는 서버와 데이터베이스의 관리, 서버와 클라이언트 간의 통신 등을 포함하며, Node.js, Python, Java 등의 기술을 활용합니다.
예를 들어, 사용자가 웹사이트에 로그인할 때, 백엔드 서버는 사용자의 로그인 정보를 확인하고 데이터베이스에 접근하여 사용자의 프로필 정보를 가져오는 역할을 합니다.

Conclusion
| 항목 | 정의 | 주요 기술 | 예시 |
| 프론트엔드 | 사용자와 직접적으로 상호작용하는 웹사이트의 부분 | HTML, CSS, JavaScript | 웹사이트 레이아웃, 버튼 클릭 반응 |
| 백엔드 | 웹사이트의 '뒷단' 프로세스를 관리 | Node.js, Python, Java | 사용자 로그인 정보 확인, 데이터베이스 관리 |
웹 개발에서 프론트엔드와 백엔드는 서로 다른 역할을 하지만, 웹사이트나 웹 애플리케이션의 성공적인 작동을 위해서는 이 두 영역이 조화롭게 작동해야 합니다. 이 두 영역의 상호작용을 이해하는 것은 웹 개발의 핵심적인 부분입니다.
반응형
'웹 개발' 카테고리의 다른 글
| 웹 서버 이해하기 (0) | 2023.06.23 |
|---|---|
| JavaScript와 Node.js의 차이점 (0) | 2023.06.21 |
| URL과 URI 차이 (0) | 2023.06.21 |
| 클라우드호스팅이란? (0) | 2023.06.21 |
| 프레임워크와 라이브러리 차이 (0) | 2023.06.21 |



