반응형

Introduction
소프트웨어 개발에서 프레임워크와 라이브러리는 중요한 도구입니다. 두 개념은 개발 프로세스를 쉽고 효율적으로 만들어 주지만, 그 차이점을 정확히 이해하는 것은 많은 개발자들에게 어려운 부분입니다. 이 글에서는 프레임워크와 라이브러리의 차이점을 설명하고, 각각 어떤 상황에서 사용해야 적절한지를 알아보겠습니다.
프레임워크와 라이브러리의 차이점
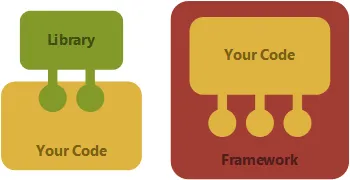
프레임워크는 소프트웨어의 특정 문제를 해결하기 위한 준비된 '틀' 또는 '구조'를 제공하며, 개발자는 이 틀에 맞추어 소프트웨어를 개발하게 됩니다. 반면에, 라이브러리는 특정 작업을 수행하는 기능이나 메서드의 모음으로, 개발자가 필요할 때 호출하여 사용하게 됩니다.
프레임워크와 라이브러리의 예시
- 프레임워크 예시:
- Django: 파이썬 기반의 웹 개발 프레임워크
- Angular: 자바스크립트 기반의 프론트엔드 개발 프레임워크
- Vue.js: 사용자 인터페이스를 구축하기 위한 자바스크립트 프레임워크
- 라이브러리 예시:
- React: 사용자 인터페이스를 구축하는데 사용되는 자바스크립트 라이브러리
- jQuery: 자바스크립트의 라이브러리로 복잡한 자바스크립트 기능을 단순하게 만들어 줍니다.
- NumPy: 파이썬의 수치 계산 라이브러리
Conclusion
| 항목 | 프레임워크 | 라이브러리 |
| 정의 | 소프트웨어의 특정 문제를 해결하기 위한 준비된 '틀' 또는 '구조' | 특정 작업을 수행하는 기능이나 메서드의 모음 |
| 예시 | Django, Angular, Vue.js | React, jQuery, NumPy |
| 적절한 사용 상황 | 개발 초기 단계에서 애플리케이션의 구조를 결정하는 데 | 개발 과정 중 특정 기능이 필요할 때 |
프레임워크와 라이브러리는 각자의 장단점이 있으며, 그 사용은 프로젝트의 요구사항과 개발자의 경험에 따라 달라집니다. 기억할 점은 프레임워크가 애플리케이션의 '틀'을 제공하는 반면, 라이브러리는 필요할 때 호출해서 사용하는 '도구'라는 것입니다.
반응형
'웹 개발' 카테고리의 다른 글
| URL과 URI 차이 (0) | 2023.06.21 |
|---|---|
| 클라우드호스팅이란? (0) | 2023.06.21 |
| SSL과 TLS 이해하기 (0) | 2023.06.20 |
| HTTP와 HTTPS의 차이점 이해하기 (0) | 2023.06.20 |
| IDE와 텍스트 에디터: 이해하고 선택하기 (0) | 2023.06.18 |



